

New Wave Design
Prototyper
Framer X, Photoshop, Sketch

The Keener project was part of a larger scope of work lead by Nathan Thomas at New Wave Design. Nathan spent a considerable amount of time carrying out market research and setting the creative direction through the use of mood boards, colour palettes and logo options (see here for more info).
Nathan wanted my help building an interactive prototype that took advantage of some of Framer X's key features: the native scroll component (with iOS style bounce), mobile navigation, and Framer Motion for animating the video player transitions. The end goal was for Nathan to be able to demo the prototype on an actual device using Framer X's mobile share feature.
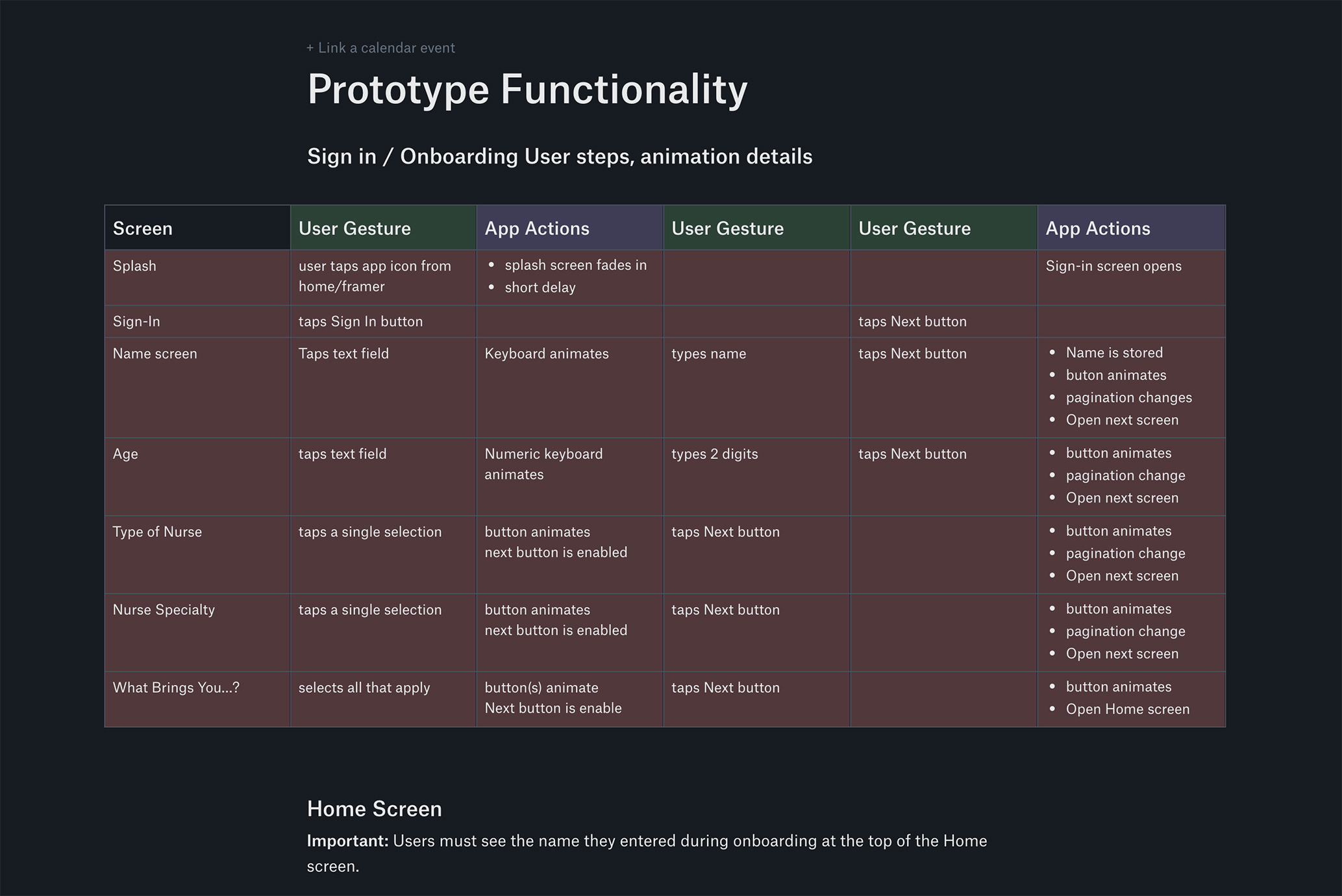
An initial timeframe of 2 weeks was suggested with the aim to deliver a demo to the client in November 2019. Regular catchups were held over Skype in order to keep the feedback loop going. Prototype functionality was detailed in the table below by listing each screen and detailing key factors such as user gesture and expected app actions.


• 1 UX Designer (me)
• 1x Senior UX Designer (in America)
• 1x product owner
Due to the large number of screens involved, and the fact that Framer X does not currently have a Pages features, meant that I had to think of the best approach to keep the file small and lightweight. What did this mean in practice? I had to consider component-based design at every step, reusing as many components as I could and building code component versions of static designs. I began small with buttons before moving onto input fields, single select toggles, cards and so on before all the components were covered.



The feedback from Nathan and the client was very positive, with Nathan being very happy that he was able to demo the prototype on a real iPhone. Keener is currently in development and should be available in Summer 2020 for iOS and Android. See here for more information.
Through delivering this project I learnt that there were often multiple ways of achieving the same thing in Framer X. This can be both a blessing and curse, as it was not always clear which approach I should take. I also learnt that the Framer's navigation API was not quite mature enough to be of use, which meant I had to resort to using 3rd party plugins. However, since completing this project, Framer have updated their approach to navigation and animation, making it easier to build prototypes like this.

