

Concentra Analytics
UI / UX Designer
Axure, Sketch, Webflow, Invision, Framer X
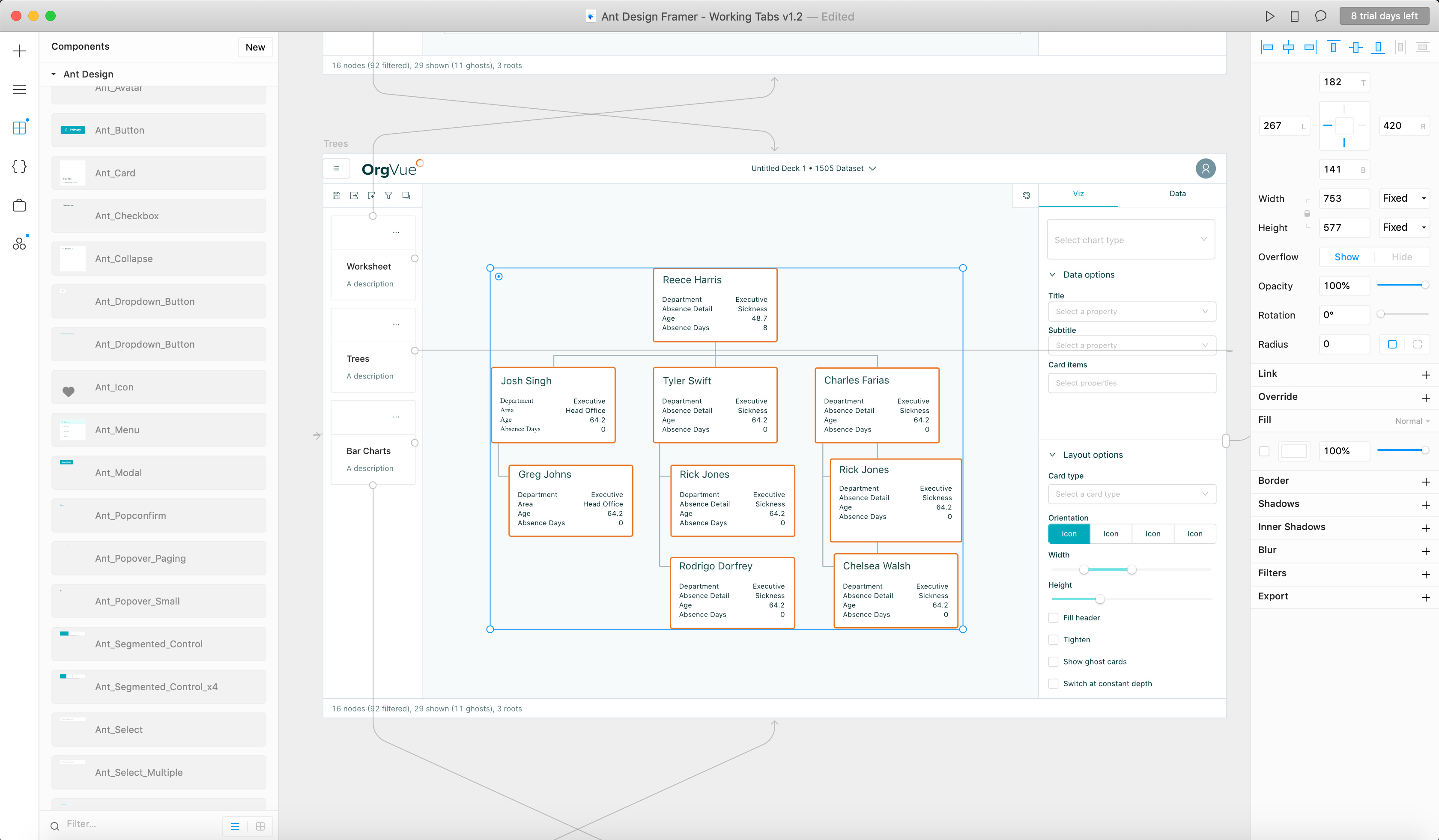
OrgVue had to be rebuilt from scratch in React, as Flash support in browsers officially ends at the end of 2020. As the main UI / UX Designer for OrgVue, I provided end-to-end support with the following: competitive analysis, user feedback, user flows, prototyping, design systems and UI designs in Sketch.
1x UI / UX Designer (me)
1x Head of Creative
1x Business Analyst
1x Product Owner
1x Team of developers
Due to the limited timeframes involved, Agile processes were followed as much as possible with regular catchups with the product owner, business analyst and developers.
Before beginning the project, I referred to the product checklist seen here: https://uxchecklist.github.io/
This ensured that I covered each phase in enough detail for me to progress to the next step.

Due to the nature of the technology, no analytics were available to inform me about the typical problems users faced when using the app. I therefore had to immerse myself in the product, talking to internal stakeholders, employees and customers to gather as much information as possible. The results were presented to developers and stakeholders in monthly company meetings.


I discovered that OrgVue is a complex and powerful product. I also learnt that users had difficulty with several key user journeys (red routes):
• Importing data
• Knowing what chart type they should use (confusing menu hierarchy)
• Saving (terminology used in some save instances)
• Exporting data
I hypothesised that users struggled due to a number of different factors, ranging from inconsistent UI patterns and iconography to terminology used while carrying out these tasks. The application allows the user the freedom to manipulate their data in a multitude of different ways. This freedom had the tendency to cause an entry barrier to beginners or people with a less technical background.
Personas were available to me, but typical user flows had not been mapped out. Documentation was available to me however in relation to the typical tasks a particular user might undertake. This information helped formulate the ideas that lead to the initial wireframe.
Ideas were sketched using Axure and shared with the team in order to gather feedback and refine them further.

Guidelines and specifications were written for the Concentra Design System in order to help developers build UIs in a more consistent manner.


After initial wireframes and feedback, mockups were designed in Sketch. Components were built to be as reusable as possible using smart grouping and categorisation. An icon library was also made from scratch.





Initial designs were refined and the Design System was updated as the project progressed. High fidelity prototypes were also built using Webflow and Framer X to help ensure the handover to developers was more streamlined.




OrgVue has been released in beta form to existing customers, and the feedback so far has been very positive. One long-serving customer exclaimed that the new version: 'delivers on all of our previous requests. The app looks much easier to use, and we can't wait to get our hands on it'. Success was measured by comparing time spent to complete a task from beginning to end from the previous version of OrgVue to the current version.


